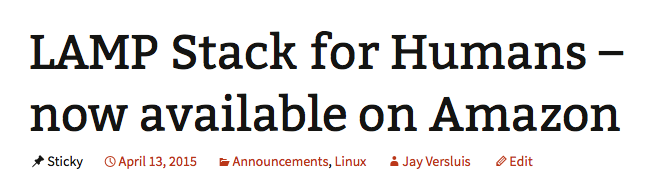
I could have sworn that when I started using Automattic’s TwentyThirteen theme over five years ago, it displayed an Author Byline in the meta description. That’s the text right underneath the title of a post, the same line that displays the post date, categories and tags.
I remember this because there were many an instance on which I had to hide that Author Byline, because on single author websites, crediting yourself over and over again just leads to a cluttered reading experience. Furthermore, if you have several tags and categories to display, the meta line can easily run over into a second line, adding to more clutter than we want to see.
Turns out that over time, the WordPress team have had a lot of feedback about the Author Byline, and it turns out that nine times out of ten, people just didn’t want to see it. So they decided to invisibilise it by default.
Thanks to David Greene and P. Chandra for bringing this to my attention.
Let’s take a look at two options that can bring it back in TwentyThirteen.
Option 1: Adding an author
We have two options to bring back the Author Byline: we can either tweak the CSS and hack some code (the “slightly advanced” option), or we can add a second author to the site (the super easy option).
You see, the WordPress Team were quite clever in that the theme is basically asking, “if there’s only one author on the site writing posts, then suppress the Author Byline. However, if there is more than one author, then show it”. That’s how this works.
Adding a second author to the site isn’t quite enough though. The author must also be attributed to at least one published post for the theme to recognise that it should show the byline. This could even be an author with the same name as you, as long as he/she has a separate login and a different email address.
If you’re happy to use this option, head over to Users – Add New and create a dummy user of your choice. Then either write a new post as that user, or edit one of your existing posts and choose your new author for it.
Easy!
Option 2: Tweaking the CSS
What the previous option eventually does is to NOT suppress the author byline. In other words, if the theme recognises only a single author on the side, the following CSS is inserted:
.single-author .entry-meta .author {
display: none;
}
That’s the CSS way of invisibilising something that would otherwise be shown. The clever bit here is that search engines will still see the Author Byline, but “humons” visiting with a web browser will not.
To change this attribute to what it once was, we can set the same class to the “initial” value, which will show the Author Byline as it once did:
.single-author .entry-meta .author {
display: initial;
}
Add this code to your child theme’s style.css file or add it under Appearance – Edit CSS (if you have JetPack installed).
Here’s what the result will look like: my name with a little “humon” icon next to it.

Happy hacking!
