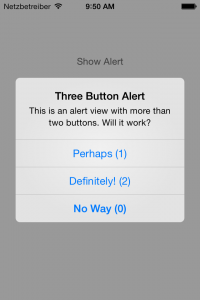
The cancel button is always index 0, and all other buttons in the array start at index 1 counting up.
For completion, here’s how to create it:
- (IBAction)showAlert:(id)sender {
// create an alert view with three buttons
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:@"Three Button Alert" message:@"This is an alert view with more than two buttons. Will it work?" delegate:self cancelButtonTitle:@"No Way (0)" otherButtonTitles:@"Perhaps (1)", @"Definitely! (2)", nil];
[alertView show];
}
And here’s how to react to it:
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex {
switch (buttonIndex) {
case 0:
NSLog(@"That was button at index 0");
break;
case 1:
NSLog(@"That was button at index 1");
break;
case 2:
NSLog(@"That was button at index 2");
break;
case 3:
NSLog(@"We don't have a fourth button");
break;
default:
break;
}
}
This is a delegate method, so the reacting class needs to conform to the UIAlertView Protocol like so:
@interface ViewController : UIViewController <UIAlertViewDelegate>