![]() Dreamweaver keeps on giving – and the more I’m looking into it, the more I like how it can support me. Today I discovered that you can define Javascript Behaviours without writing a single line of code.
Dreamweaver keeps on giving – and the more I’m looking into it, the more I like how it can support me. Today I discovered that you can define Javascript Behaviours without writing a single line of code.
This can only be good news – especially if Javascript is one of those things that always looks a bit scary.
Here’s how to make Dreamweaver create code that can hide an element, and bring it back.
First you’ll have to define a site for this to work. Head over to Site – New Site to do this. All you need to select is a folder on your local system.
Create Links
Next type some text. For this demonstration, all we really need are two words, “hide” and “reveal”. Highlight the first word and define a link to “javascript:;” in the HTML Properties panel (mine is at the bottom of the screen):

This will call an anonymous function call to something yet undefined. Do the same for your other word (reveal).
Create Behaviours
We need something that can react to those functions. The easiest way to demonstrate this is with a picture, so let’s head over to Insert – Image and pick something from your hard drive. Dreamweaver will suggest to copy the file into your Site, so let it do this.
Now you have an IMG tag which displays your image. We need an ID to target it, so your tag will look like this:
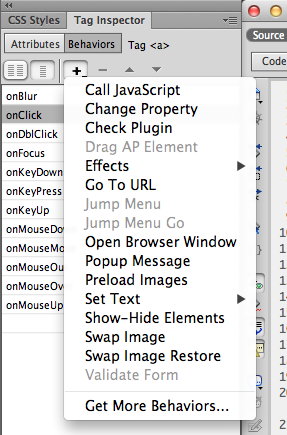
Next click anywhere inside your first link (hide) and take a look at the Behaviours panel inside the Tag Inspector (it’s a palette you can access via Window – Behaviour). Click the plus icon and select Show – Hide Elements from the drop down menu:

The list of possibilities is rather vast, and it’s a great way of experimenting with how to make your elements do other things – without writing code or pasting snippets.
Once selected, a window pops up asking you which element in your document you’d like to target. We only have one (the IMG with our “picture” ID), so let’s select it from the list. Tell the box what you want this thing to do: show or hide (self explanatory). Do the same for the second link.
Test and Smile
There’s no need to open the file in your web browser – let Dreamweaver display the effects by entering Live View. If all went well, you should see your two links with your picture underneath. Click each link to make the image disappear and re-appear.

And here’s what Dreamweaver has created for me behind the scenes. See that block of Javascript? I didn’t write any of it. It still helps to understand what it all does – but for now let’s just marvel at the fact that it works!
Behaviour Demo Hello Behaviours
Click this link to hide the picture. Click here to bring it back.

Feel free to use the snippet, just make sure you replace the reference to your own image. I can't wait to try out the other behaviours!
Have fun with Dreamweaver. 😉

