
I only ever use Mozilla’s Firefox browser as an additional tool every once in a while. But when I do use it, I rely on features to work as they always have for me. Sometimes though, features that I rely on for testing are removed without advance notice (or perhaps I’m just not reading the right support forums).
Which is why I was extremely sad to find out the hard way that RSS Feed Support was removed in Firefox 64, to which my browser upgraded itself today. Only the venerable Martin Brinkmann revealed this as far back as June, even though I only just found out about it today.
Rats, I thought. How am I going to test my Podcast Feeds? They’re all RSS based.
Turns out there are two solutions, one short term and one long term. In fact, there are probably a few others too, but sticking strictly with Firefox for now, here’s what can be done to display an RSS Feed in Firefox without additional tools.
The Problem
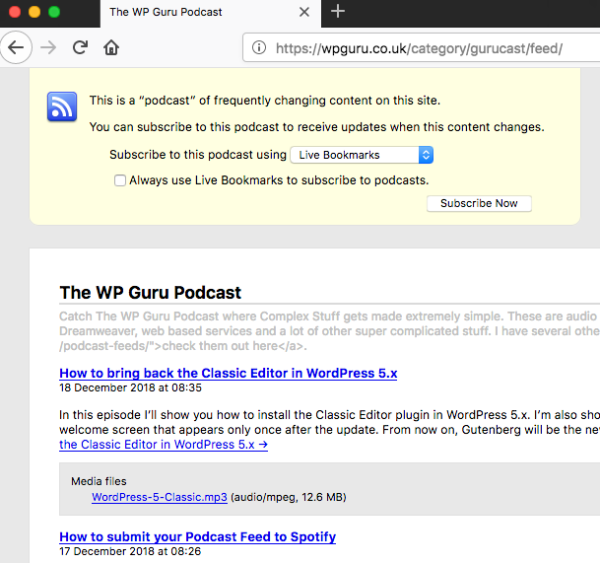
What I’ve been doing up until Firefox 63 was to simply paste the URL of my to-be-tested RSS feed into Firefox and hit return. I’d see something like this:
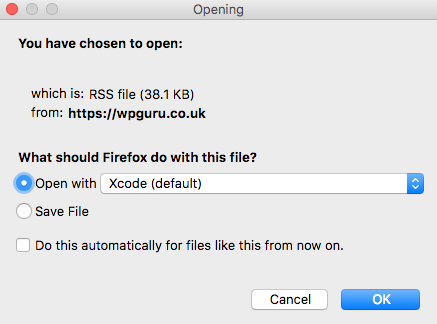
However, after upgrading to Firefox 64 (and beyond), the feed content is treated as a file, and we’re prompted to designate an application to handle its display, or alternatively save the file. Which sucks.

Why is this happening?
Well with Firefox being super hip and cutting edge, and me being somewhat of a “living happily in the past” kind of guy, it turns out me and the Apple Podcast Team are really the only three people on the planet using this feature.
As such, we’re a dying breed and don’t matter much anymore in the big scheme of things – while the hipsters at Mozilla HQ have other plans on what to devote their future to (which apparently isn’t leaving a perfectly working feature untouched where it once was; they’d rather remove it so nobody can use it).
Long Term Solution: show source code
What I’ve been doing up until Firefox 63 was to simply paste the URL of my to-be-tested RSS feed into Firefox and hit return. I’d see something like this:

From Firefox 64 onwards, we can still show the source code of a feed, simply by prefixing its URL (and protocol) with “show-source:“. For example, if the feed in question is
https://wpguru.co.uk/category/gurucast/feed/
we can make the plain source code show up with
view-source:https://wpguru.co.uk/category/gurucast/feed/
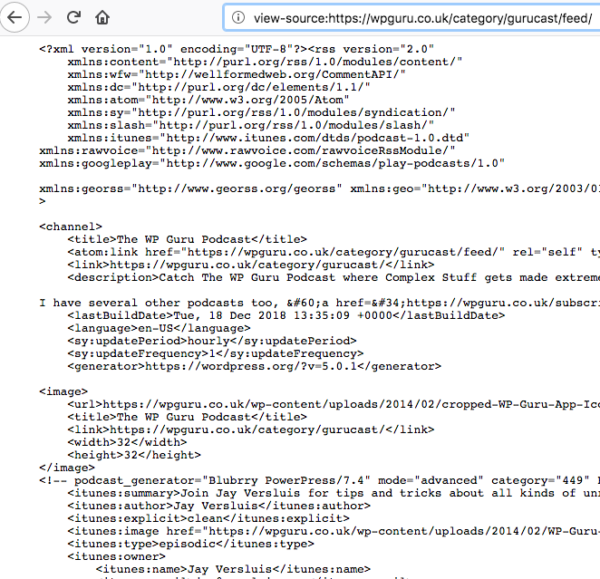
As a result we’ll see something like this:

This trick works with any web displayable content and is similar to loading a page first, and then selecting the “show source” option. It’s just the other way round, without Firefox actually executing and/or formatting the HTML code.
Short Term Option: Install Firefox ESR
ESR is Mozilla’s Extended Support Release version of Firefox, similar to Ubuntu’s LTS releases. Rather than giving us a new version every 12 seconds, we get to stay on a stable branch for much longer (without features being added, removed or otherwise fiddled with), while still receiving back-ported security patches. If I understand it correctly.
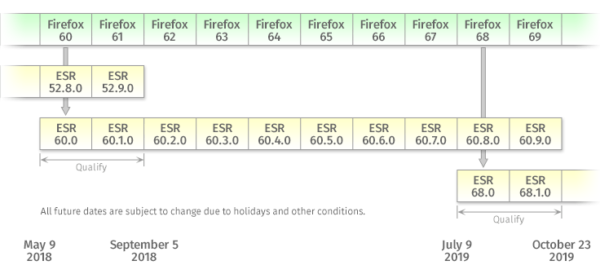
At the time of writing, the current release is ESR 60. It’s based on the Firefox 60 branch from May 2018 and should be supported until the late summer of 2019 if this graphic is anything to go by:

On my Mac, I was able to downgrade from Firefox 64 to ESR 60 without trouble. I was even given the option to keep both browsers installed side by side, something I may experiment with in the future.
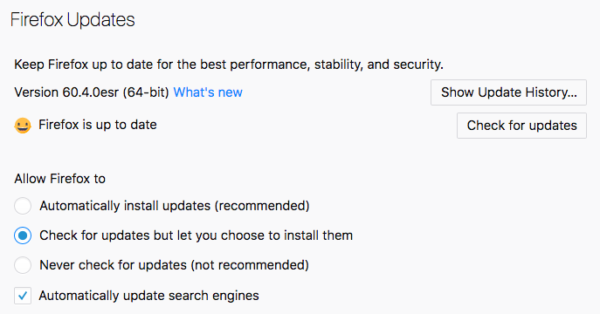
Just like the regular version, ESR allows us to disable automatic upgrades so that if I wanted to keep this version around for longer, I can do so (the option is available under Firefox Preferences – General – Firefox Updates):

Once again the day is saved!
