![]() Since the release of Adobe’s Dreamweaver CS6 the jQuery and jQuery Mobile libraries have been updated. This means that when you create a new Mobile Starter page, you’ll get outdated libraries by default.
Since the release of Adobe’s Dreamweaver CS6 the jQuery and jQuery Mobile libraries have been updated. This means that when you create a new Mobile Starter page, you’ll get outdated libraries by default.
With a bit of hacking we can change this to the most current version though. Let me show you how it worked for me – many thanks to Greg’s article on how to do this in Dreamweaver CS5.5.
Why would I want to upgrade?
jQuery mobile was great even in beta, and it was great in its release of Dreamweaver CS6 (which shipped with version 1.0). Many visual effects have been improved, the page transition effects look a lot smoother, and god knows how many other improvements there have been over the last 6 months.
It’s a strength of Dreamweaver to be able to adapt to such change – keep an eye out for future releases of the libraries, it’s a fast paced world out there.
Let’s get started
Dreamweaver CS6 stores its libraries in a folder called Third Party Source Code which on a Mac you’ll find under
/Applications/Adobe Dreamweaver CS6/Configuration/Third Party Source Code
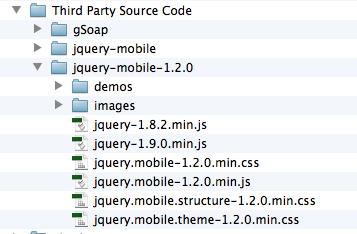
Notice the folder called jquery-mobile. I suggest you leave it there and copy the new libraries into a new folder in the same location. I’ll call mine jquery-mobile-1.2.0 (the current version at the time of writing). Grab the latest minified version from
- http://jquerymobile.com/download/ (choose the ZIP file)
You’ll also need a new copy of jQuery because jQuery Mobile relies on the jQuery library. Grab it from here:
BEWARE: the latest stable jQuery release is often not compatible with the latest jQuery Mobile release! At the time of writing, the latest jQuery is 1.9.0 – but the version that’s COMPATIBLE with jQuery Mobile 1.2.0 is jQuery 1.8.2.
I know this is confusing… that’s why I thought I’d take some notes. Here’s a list of files that I have in place now:

Amending the Dreamweaver Page Templates
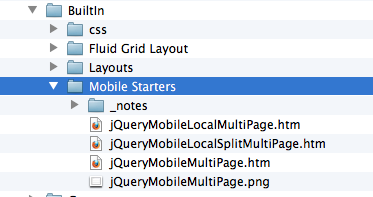
Once you’ve got a copy of all fresh libraries in the right location you need to amend the Mobile Starter templates Dreamweaver provides. Those are in
/Applications/Adobe Dreamweaver CS6/Configuration/BuiltIn
There are three templates here in a folder called Mobile Starters, two for pages including local libraries, and one with links to the CDN versions:

Open the two local files and amend the links so that they point to your new libraries. You can do the same with the CDN template of course.
Once they’re saved, you can create a new Mobile Starter page just as before and make use of all the updated jQuery Mobile goodness.
Yikes – now all my jQuery Icons are gone ;-(
Yes that is unfortunate. The reason for this is that Dreamweaver used to have them in the same directory as jQuery Mobile was living – however jQuery Mobile now has data icons in a separate folder called images (see above). So jQuery expects those images to be in a folder called “images”, but Dreamweaver CS6 copies them into the jquery-mobile folder (without a subfolder).
Since I really don’t know how to teach Dreamweaver how to do this, the easiest thing is to just manually create an images folder and move the files across. Then all is good again with the world.
Happy hacking!

That is bizarre indeed… I’m sure you haven’t lost it 😉
Are you on Mac or Windows? I’ve tested this on a Mac and it worked fine – but I haven’t tested it on a Windows. Maybe that explains it?
I am old, old school and on Windows so that may explain the whole thing.
Going to try on a Windows laptop in day or two and see if same thing happens. If so we can then darn near say it is a Windows thing,
Thank you Jay,
Terry
Had responded to your question about mac or win and either did not submit or something else happened.
I am on win.
Still have not found a solution but after reading around I am not alone. Seems to be a common problem. There must be some hidden area in win machines, lol.
For the life of me I cannot understand why the adobe folks would not make it simple to upgrade jquery. Seems it would be a very simple process to build-in.
Thanks again Jay for your help,
Terry
any method for updating the JQueryCodeHints.xml file for the new tags? THanks
Pass I’m afraid – sorry 🙁