![]() Since the release of Adobe’s Dreamweaver CS6 the jQuery and jQuery Mobile libraries have been updated. This means that when you create a new Mobile Starter page, you’ll get outdated libraries by default.
Since the release of Adobe’s Dreamweaver CS6 the jQuery and jQuery Mobile libraries have been updated. This means that when you create a new Mobile Starter page, you’ll get outdated libraries by default.
With a bit of hacking we can change this to the most current version though. Let me show you how it worked for me – many thanks to Greg’s article on how to do this in Dreamweaver CS5.5.
Why would I want to upgrade?
jQuery mobile was great even in beta, and it was great in its release of Dreamweaver CS6 (which shipped with version 1.0). Many visual effects have been improved, the page transition effects look a lot smoother, and god knows how many other improvements there have been over the last 6 months.
It’s a strength of Dreamweaver to be able to adapt to such change – keep an eye out for future releases of the libraries, it’s a fast paced world out there.
Let’s get started
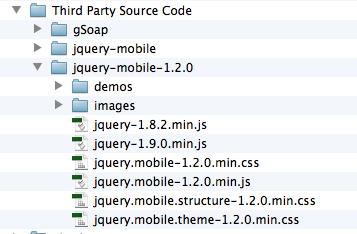
Dreamweaver CS6 stores its libraries in a folder called Third Party Source Code which on a Mac you’ll find under
/Applications/Adobe Dreamweaver CS6/Configuration/Third Party Source Code
Notice the folder called jquery-mobile. I suggest you leave it there and copy the new libraries into a new folder in the same location. I’ll call mine jquery-mobile-1.2.0 (the current version at the time of writing). Grab the latest minified version from
- http://jquerymobile.com/download/ (choose the ZIP file)
You’ll also need a new copy of jQuery because jQuery Mobile relies on the jQuery library. Grab it from here:
BEWARE: the latest stable jQuery release is often not compatible with the latest jQuery Mobile release! At the time of writing, the latest jQuery is 1.9.0 – but the version that’s COMPATIBLE with jQuery Mobile 1.2.0 is jQuery 1.8.2.
I know this is confusing… that’s why I thought I’d take some notes. Here’s a list of files that I have in place now:

Amending the Dreamweaver Page Templates
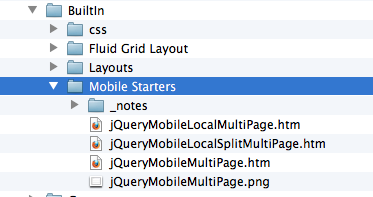
Once you’ve got a copy of all fresh libraries in the right location you need to amend the Mobile Starter templates Dreamweaver provides. Those are in
/Applications/Adobe Dreamweaver CS6/Configuration/BuiltIn
There are three templates here in a folder called Mobile Starters, two for pages including local libraries, and one with links to the CDN versions:

Open the two local files and amend the links so that they point to your new libraries. You can do the same with the CDN template of course.
Once they’re saved, you can create a new Mobile Starter page just as before and make use of all the updated jQuery Mobile goodness.
Yikes – now all my jQuery Icons are gone ;-(
Yes that is unfortunate. The reason for this is that Dreamweaver used to have them in the same directory as jQuery Mobile was living – however jQuery Mobile now has data icons in a separate folder called images (see above). So jQuery expects those images to be in a folder called “images”, but Dreamweaver CS6 copies them into the jquery-mobile folder (without a subfolder).
Since I really don’t know how to teach Dreamweaver how to do this, the easiest thing is to just manually create an images folder and move the files across. Then all is good again with the world.
Happy hacking!

I know it’s been awhile but I found a YouTube video on how to do this. Unfortunately it’s in Thai but you can watch him step by step and it’s pretty easy to follow along. http://www.youtube.com/watch?v=sBhMm6_GpM4
Nice find! The guy opens with his email and phone number – why not drop him a line.
Thank you for the tutorial. I have been putting this off for a few months and decided to tackle it. Your tutorial made it easy.
Like Dave, I am also not seeing the updates and still see ref to old 1.0 scripts/css. Restarted and still the same. Anyone else had this problem and solved?
Thanks again.
Terry, how are you creating a new jQuery Mobile page? I start from fresh (ie File – New – Page from Sample – Mobile Starters – jQuery Mobile (local or CDN)). Now I get a HTML page with the correctly referenced files for the new version. You can add more “pages” by going to Insert – jQuery Mobile – Page (Dreamweaver will place the code inside the existing file for a new page).
However if you’ve already got a standard HTML page (without jQuery references in the head) and try to use that option, you’ll be presented with a dialogue that offers to add those references, pointing to the old version. I’m not sure where DW saves those I’m afraid. But then, I’ve never had to use this option, as usually the jQuery references are setup already.
Thanks for replying Jay.
I made the changes as tutorial shows. Then go to file->new-page from sample->mobile starters and then no matter which version I choose still see ref to old versions.
Beats me what is up. I have tripled verified that the .htm files have really been changed but still see ref to old versions.
Thought maybe there was some type of cache but did not find anything. See other people having same issue after searching Google, so maybe I have not totally lost it, lol.
I shall not give up and when found will share here. Betting it is something so simple will be embarrassed:)
Thanks again for your help.
Terry