I love the WP Code Highlight plugin by BoLiQuan. It brings well deserved colour to code blocks wrapped in PRE tags. I use them a lot, but until I discovered this plugin they all looked grey and bland.
Since last year I was using them on my iOS Dev Diary and thought since both sites are now running the same layout I’d integrate code highlighting here to (new for 2014).
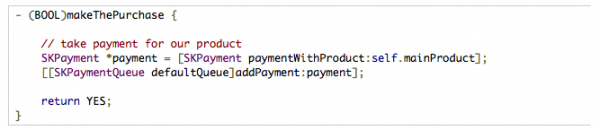
Out of the box however it didn’t look as nice as I wanted it to:

I’m using it with P2 (or P2 Categories actually) so it needed some pazzazz. Here’s what I wanted to change:
- make sure the border is cropped on the right
- give the blocks rounded corners
- and a bit more padding on the inside
- make the text a bit bigger
- offset the background and turn it light grey
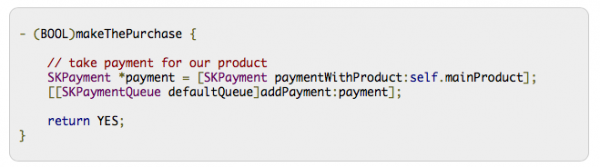
And here’s what it looks like after the treatment:

Here’s the code that did it. Add this to the bottom of your style.css file, include it in your Child Theme or add it to a custom CSS option field (JetPack provides this for example):
/* style code sections */
pre {
background: #eee;
padding: 10px;
padding-top: 20px;
padding-bottom: 20px;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
/* code blocks could look better */
.wp-code-highlight {
background: #eee;
font-size: 1.0em !important;
padding: 10px !important;
padding-top: 20px !important;
padding-bottom: 20px !important;
width: 95% !important;
}
The first block styles the PRE tags and gives them padding, rounded corners and a grey background. If you’re not using the WP Code Highlight plugin then this will work fine too.
The second block styles the plugin’s CSS specifically. Note how I have to repeat the padding and declare those rules as important. This is because the plugin uses inline styles that cannot be targeted with a standard override. The last line removes the cropping on the right hand side of the code blocks.
To increase the size of the code text, change the font-size property in the second block to 1.1 or higher.
Enjoy!
