 I bumped into Kristian Markroft from Simplyroot in New Orleans last week, and he told me about an interesting speed-up module for the Apache Webserver.
I bumped into Kristian Markroft from Simplyroot in New Orleans last week, and he told me about an interesting speed-up module for the Apache Webserver.
mod_pagespeed is an open source project which speeds up page loads without having to change the code of the actual page. mod_pagespeed does this by adding filters before pages are served. For example it will resize images and minify CSS/JS files, which can speed up page load considerably. The project is hosted on Google Code:
Let’s see how we can install it on CentOS, test to see if it works and how to manage it in Plesk.
Installing mod_pagespeed
The easiest way to install the module is by pulling the pre-built packages via yum from Google. For this we need to add a new source for yum to access. This source only contains the mod_pagespeed module, none of your other packages will be affected (even when you casually yum update your server).
Let’s add it by creating the following file:
vi /etc/yum.repos.d/google-mod-pagespeed.repo
Add the following code block to it:
[google-mod-pagespeed] name=google-mod-pagespeed baseurl=http://dl.google.com/linux/mod-pagespeed/rpm/stable/$basearch enabled=1 gpgcheck=0
In case you’re not familiar with vi: hit a to enter edit mode, paste your code, hit escape followed by shift-Z-Z to save and exit.
Now we can install the module:
yum install mod-pagespeed ================================================================================ Package Arch Version Repository Size ================================================================================ Installing: mod-pagespeed-beta x86_64 1.7.30.3-3721 google-mod-pagespeed 5.0 M Installing for dependencies: at x86_64 3.1.10-43.el6_2.1 base 60 k Transaction Summary ================================================================================ Install 2 Package(s) Total download size: 5.0 M Installed size: 13 M Is this ok [y/N]: y Downloading Packages: (1/2): at-3.1.10-43.el6_2.1.x86_64.rpm | 60 kB 00:00 (2/2): mod-pagespeed-beta-1.7.30.3-3721.x86_64.rpm | 5.0 MB 00:01 -------------------------------------------------------------------------------- Total 2.4 MB/s | 5.0 MB 00:02 Running rpm_check_debug Running Transaction Test Transaction Test Succeeded Running Transaction Installing : at-3.1.10-43.el6_2.1.x86_64 1/2 Installing : mod-pagespeed-beta-1.7.30.3-3721.x86_64 2/2 Starting atd: [ OK ] job 1 at 2014-03-04 10:16 Verifying : at-3.1.10-43.el6_2.1.x86_64 1/2 Verifying : mod-pagespeed-beta-1.7.30.3-3721.x86_64 2/2 Installed: mod-pagespeed-beta.x86_64 0:1.7.30.3-3721 Dependency Installed: at.x86_64 0:3.1.10-43.el6_2.1 Complete!
Nice. Now restart Apache for the changes to take effect:
service httpd restart
Thanks to Rahul Kumar for explaining this procedure here: http://tecadmin.net/installing-mod_pagespeed-module-apache/
Verify that mod_pagewrite is working
The easiest way to do this is not from a web browser but from the command line. We’ll load a website and inspect the header information:
curl -D- http://example.com | head -10 TP/1.1 200 OK Server: nginx Date: Tue, 04 Mar 2014 14:20:41 GMT Content-Type: text/html; charset=UTF-8 Transfer-Encoding: chunked Connection: keep-alive Vary: Cookie,Accept-Encoding X-Pingback: http://example.com/xmlrpc.php X-Mod-Pagespeed: 1.7.30.3-3721
The last line tells us that mod_pagespeed was indeed involved and is working fine. Needless to say, please replace example.com with the website you’d like to test.
Managing mod_pagespeed
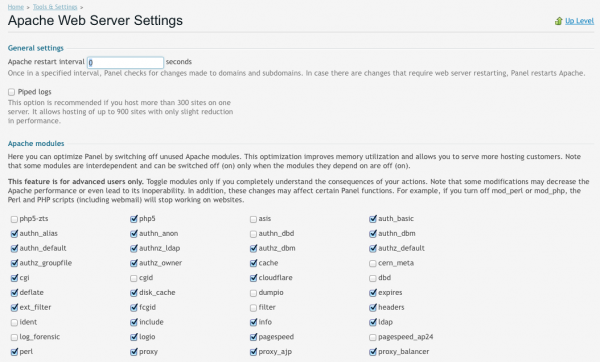
If yo’d like to turn the module off or on again, and you’re using Plesk, it’s as simple as (un-)ticking a box: head over to Tools and Settings (or Server if you’re using Power User View), click Apache Modules and find two new modules in the large list:
- pagespeed (ticked after installation)
- pagespeed_ap24
The latter is for Apache 2.4 which will only start if you actually have Apache 2.4 installed. If you’re running Apache 2.2 then the first module is for you and you’ll receive an error message should you try to start the other one.
If you are not using Plesk, or you prefer a more “bare bones command line” approach you can tweak the mod_pagespeed configuration file which lives in /etc/httpd/conf.d/pagespeed.conf:
vi /etc/httpd/conf.d/pagespeed.conf# Turn on mod_pagespeed. To completely disable mod_pagespeed, you # can set this to "off". ModPagespeed on ...
Simply change that line to ModPagespeed off, save the file and restart Apache.
Removing mod_pagespeed
To remove the module completely, erase the package and remove the extra yum source:
yum erase mod-pagespeed rm /etc/yum.repos.d/google-mode-pagespeed.repo
It’s like it never happened 😉
A small caveat to using mod_pagespeed is that changes to your website’s CSS do not show up immediately due to internal caching. Therefore I don’t recommend it on development sites as it gets in the way of actual results.


Hi Jay, thanks for the write up.
Do you know how well this works in Plesk 11 when you have nginx handling the static file requests? My Plesk server also runs on CentOS and I’ve been looking at installing Apache mod_pagespeed, but wasn’t sure how well this would work with Plesk’s nginx / Apache setup.
Hi Andy,
glad you liked it! I’ve had mod pagespeed running on a test server for over a month and it works really well with Plesk 11.5. All my sites are WordPress installs, where NGINX only serves static files (graphics and plain HTML, including Super Cached files). Works a treat!
I’ve just added it to my production servers and results are great – no adverse effects at all, but several sites with complex themes show a speed improvement (including this one).
Let me know your experience – would be nice to get another perspective.
All the best,
JAY
Hi Jay,
Thanks for taking the time to reply. I finally got round to installing this and it seems to be working well.
I don’t know too much about what mod_pagespeed does behind the scenes, but from what I’ve read it makes optimisations to images and other resources such as CSS and JS. Like you, I’m currently using Nginx (in Plesk 11.5) to serve the static resources such as images, so I’m guessing for these file types mod_pagespeed wouldn’t have any effect as the request would never reach Apache. But if you’ve noticed a speed improvement then it must be optimising other things which is good!
I’ll try some more speed tests and see how I get on. Thanks again,
Andy
From what I understand mod_pagespeed parses all JavaScript and CSS files, and then serves each as one file rather than separate single files. So all CSS and JS is served together and is minified in the process. But the caveat is indeed that those files need to be served by Apache – so all static HTML files that rely on being served by mod_rewrite rules (for example, WP Super Cache’d files) will benefit from a speed increase – but anything served by NGINX won’t.
I guess what would be really beneficial is a speed compare between these variations:
all with and without WP Super Cache active. What’s a good website benchmark tool? Would be good to have some proper figures.
This is a great article. Am new to administering a cloud server with CentOS and Plesk. Would consider doing a short video tutorial for us newbies?