
Anchor Links are internal links that can re-direct the user to a part further up or down inside a web page. This is a useful way to make a longer article better navigable, for example by starting with a small table of content, with each heading linking further down on the same page.
It’s been a popular strategy back in the early days of the internet, and it’s technically still how a table of contents in an e-book works, and I thought I’d bring the topic back to the table (I had forgotten how to do it, so here’s a handy reminder for my future self).
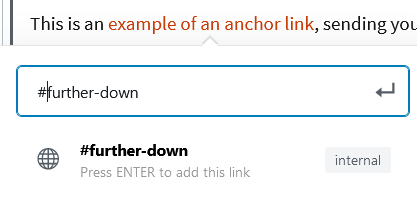
This is an example of an anchor link, sending you to the bottom of the page.
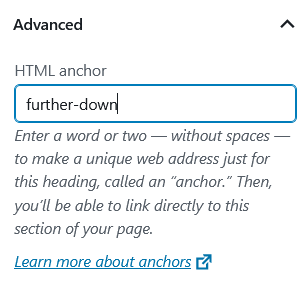
To create one, we need to have an ID of our choice that we’ll add to the beginning section of where we’d like to link. In my example, I’ll just call it “further down”. I’d like to use the link on my headline (called Example Anchor Link), so I’ll select the block and choose “Advanced” in the block editor.

That’s the destination of our anchor link setup. Now we can pick any passage of text inside or post, select it and pick the little link icon as usual. The difference however is that we don’t give the full protocol to our destination (like https://wpguru.tv), but instead we’ll start with the hash sign (#), followed by the anchor text we specified above. Like this:

Note how WordPress is telling us that it recognises this as an internal link. If you accidentally leave out the # sign, WordPress will (incorrectly) add http:// to the front and your internal link won’t work.
Example Anchor Link
Well there you are – you’ve been linked here from the example link at the top. If I wanted to, I could build another link to send you back up – but I don’t want to risk breaking the internet with an endless loop. I’m sure you get the gist of it 😉
