We’re all excited about the new features in Automattic’s P2 Theme v1.4.0 – however many of us have setup custom tweaks around Post Categories. In the latest version these have been replaced with Post Formats.
Post Formats are great, but they are limited to values defined in the WordPress core. If you wanted to create a new post menu like “critical” or “alarm” this wouldn’t work. We could use Custom Post Types to add to those formats, however it’s way too big an operation for I wanted to achieve: which is bringing back the “posting into categories” feature we’ve come to love from the previous version.
In this article I’ll show you how to back-port categories so posts will appear as they did in P2 v1.3.3 while retaining all functions of the latest update.
I’ve explained how to tweak labels for the post menu in an earlier post – instructions for adding and amending labels are still the same. Here we’ll delve right in to adding a few statements to the P2 code.
Let’s focus our attention on /inc/ajax.php file which contains our function that creates a new post (line 239 in P2 version 1.4.2). We’ll leave everything intact here. Have a look at this array first:
$post_id = wp_insert_post( array( 'post_author' => $user_id, 'post_title' => $post_title, 'post_content' => $post_content, 'post_type' => 'post', 'tags_input' => $tags, 'post_status' => 'publish' ) );
What’s missing here is a category definition so let’s add one to the bottom:
$post_id = wp_insert_post( array( 'post_author' => $user_id, 'post_title' => $post_title, 'post_content' => $post_content, 'post_type' => 'post', 'tags_input' => $tags, 'post_status' => 'publish', // bringing back P2 Categories 'post_category' => array( $post_cat -> cat_ID ) // end of mod ) );
This is pretty much what P2 v1.3.3 did. Just above this block we need to grab the post format and set it as our category, then convert the category slug to a numeric value so that we can use it in this array. Only takes two lines of code (one if you make it more complex) – put them just above the array block:
// define $post_cat
$post_cat = $_POST['post_format'];
// and turn it into the category ID
$post_cat = get_category_by_slug( $post_cat );
Now P2 will look at the Post Format (say ‘status’) and add your post to a category with the same name.
Note: If your category does not exist then the post will appear in your default category as defined under Settings – Writing. So if you’re posting in “Quote” then you need to setup a category by that name manually.
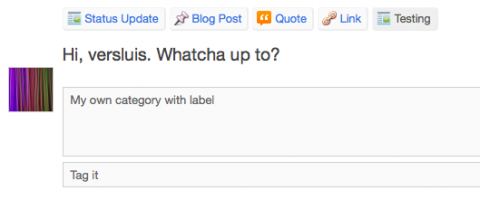
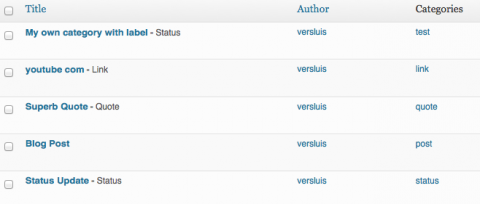
Here are some screenshots to illustrate the benefits:


This tweak will give you everything the new and improved P2 has to offer while still giving you access to all your category amendments and queries.
Full Project Code
UPDATE March 2013:
Somehow my code got screwed up over time in this post. I’ve corrected it so that special characters are displayed correctly. But just in case they are not, here’s a gist of the complete block you need to replace:
I have also created a full working version of this theme with tweaks on GitHub. Feel free to pull and fork as you please:
Enjoy!

Well I have inserted the define $post_cat block directly on top of the $post_id block, but when I came to front end I got an error that says I’m not connected to the server, and I couldn’t post anything from front end. Removing these codes reverts the functionality of P2. So I’m not sure if it’s the latest version of P2 that blocks it or latest WP version, or the fact that I have entered the codes incorrectly. Can you show me exactly how the two block of codes should go?
(Side note, the code snippets above still show broken characters as I see it, for example the character “>” is shown as “&-g-t-;” (without dash)).
Thanks Jay!
Hi lobong, thank you so much for bringing this to my attention – it’s one of those posts in which it’s vital never to switch to the visual editor… I’ve attempted to correct the sample code, hopefully it displays correctly now.
But that’s not all: I’ve also added a gist at the bottom in case this happens again. Even better: you can get a full working version of this mod on GitHub now:
I hope this will help bring category goodness back to your site! All the best 😉
Hey Jay you’re awesome! Works like charm now!
Thanks so much. Am surely following your blog for other tweak tips!
Hey I’m using your categories p2 theme hoping to have 3 categories news as default – thoughts and culture.
the only page I have updated is post-form –
however all the posts are being assigned to the default post cat. news – following is the code
<a id="thoughts" class="post-format-button"class=”selected” href=”” title=””>
<a id="culture" class="post-format-button" class=”selected” href=”” title=””>
<a id="news" class="post-format-button"class=”selected” href=”” title=””>
can you please help?
<a id="thoughts" class="post-format-button"class="selected" href="" title="">
<a id="culture" class="post-format-button" class="selected" href="" title="">
<a id="news" class="post-format-button"class="selected" href="" title="">