Today P2 Version 1.4.0 has been released – hurra! Thanks for everyone’s hard work on this amazing theme.
P2 now boasts a couple of extra options and plenty of changes under the hood, but like many other great features those are not immediately obvious. Let me show you how the new changes work and how they can make your P2 experience even better.
To-Do List Feature
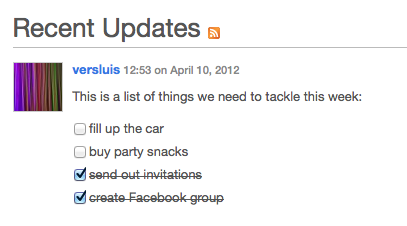
The latest and greatest addition in Version 1.4.0 includes the To-Do List feature. With it you can write lists of things you and your team need to do, and have a record of the things that you’ve already done. Here’s what it looks like in action:

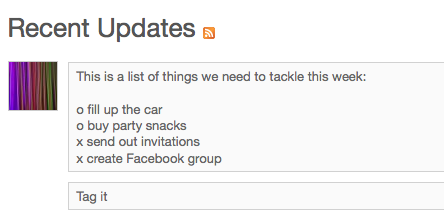
You can create those by putting each of your to-do items on a separate line and starting it with either a small letter x (for ticked) or a small letter o (for unticked) like this:

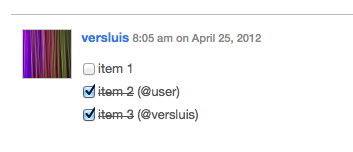
To change the state of an item, users can simply tick or untick the boxes, and upon page refresh the system will add a strike-thru with a user mention behind the list item (or remove it respectively).

Note this does not work for all user roles though – here’s a list I’ve compiled (thanks to a question from Tevya – otherwise I would have neve found out about this cool feature):
- Subscribers and Contributors – can write to-do lists, but can neither tick their own nor other people’s boxes.
- Authors – can write to-do lists, can tick their own, but not other people’s boxes.
- Editors and Admins – can write to-do lists and can tick other people’s boxes.
Without the page refresh the tick is there and the system will save it but the mention and strike-thru won’t be visible. I find this feature incredibly useful.
Custom Menu Support
Another great new 1.4.0 feature is the support for custom menus, including drop-down child item support. It’ll be displayed between your header and your content:

You can create your own menu under Appearance – Menus in the WordPress backend.
Under the Hood: introducing Custom Post Formats
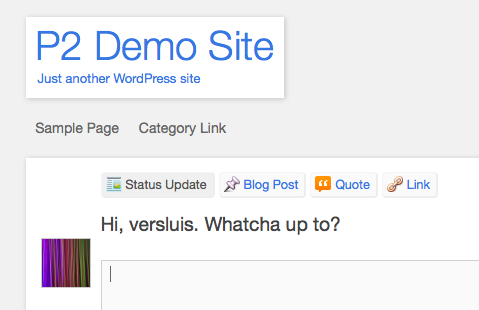
Prior to this version of P2, the posts you created from the front page were automatically filed into one of four categories: status, post, quote and link. I’ve explained how to change those to your own requirements in this article.
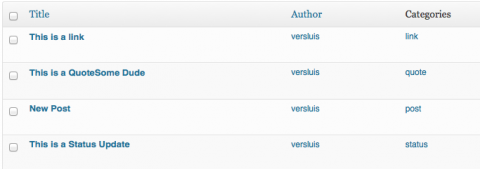
Here’s a familiar site for P2 posts in versions 1.3.3 and prior:

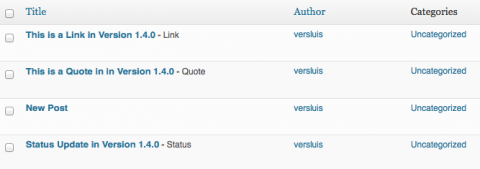
Version 1.4.0 utilises WordPress Custom Post Formats instead. This means that no matter what you select at the top, everything is posted in your default category (defined under Settings – Writing). Now each post is saved as a custom post format – apart from Blog Posts which are just standard posts:

This means of course that if you’ve amended the theme with your own labels and categories, this tweak will no longer work. As soon as we figure out how to override this in Version 1.4.0 I’ll let you know.
Link Styling
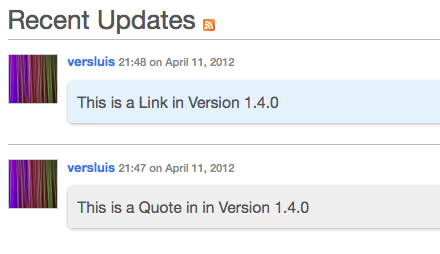
Remember the link option that never really did anything? The one that used to confuse everybody? Looks like the team have given it some styling – now it looks just like a Quote with a blue highlight:

New Santa Background Texture

Christmas may be a while off yet, but time melts away like he snow in the sun. When the time is right and you want to add a bit of Xmas Pazazz to your P2 site, head over to Appearance – Settings and select Santa from the list of included backgrounds.
Writing Lists with Bullet Points
On the note of To Do lists, the “standard lists” feature has been around for a while, so I thought for completion I’ll mention it here.
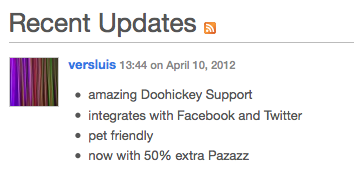
You can create what’s known as “unordered lists” in HTML. Those are the ones starting with bullet points like in this example:

You can write those in a similar way as the to-do lists, just by placing a minus sign in front of each line:

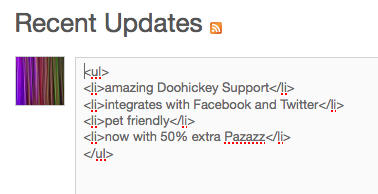
Even though writing those is simple, editing those is a little bit more complex. The way P2 creates the list is by replacing each “-” and wrapping the entire line in HTML code needed to display those bullet points. If you hit the EDIT button here’s what your list looks like:

A brief explanation: an unordered list starts with <ul> and ends with </ul>. In between, each item starts with <li> and ends with </li>. So if you want to add an item retrospectively to your list, wrap your line in those <li></li> tags and put them above the closing </ul> tag.
Alternatively, you can always visit your WordPress back end and edit the post in the visual editor.

great info. thanks…
btw. i think it’s not custom post type, it’s post format.
Thanks David,
I’ve been meaning to update this a while back – I’ve just done it now. I’m trying to compile a P2 User Guide at http://p2guide.wordpress.com – have a look, it’s work in the early beta stages though. If you have any suggestions please let me know.
Hi,
I am using P2 version 1.4 and I do not have any capability to do custom menus or to-do lists. Were these features eliminated from version 1.4? Thanks.
Hi Tom, both those features were introduced in version 1.4 so they should be at your disposal.
Setting up menus is a two part process which is sometimes overlooked: first you create a menu (under Appearance – Menus). give it a name of your choice, you can have several. Then you have to activate it at the top left by choosing it from the drop down menu.
To-do lists are a bit hidden: all you do is begin a new line with an x or an o, once you hit save this will be translated into working tick boxes.
x this would become a ticks item
o and this would be an untucked item
Hope this helps!