Today P2 Version 1.4.0 has been released – hurra! Thanks for everyone’s hard work on this amazing theme.
P2 now boasts a couple of extra options and plenty of changes under the hood, but like many other great features those are not immediately obvious. Let me show you how the new changes work and how they can make your P2 experience even better.
To-Do List Feature
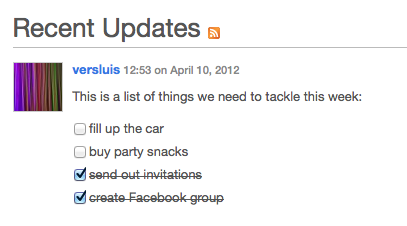
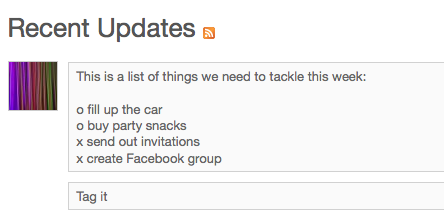
The latest and greatest addition in Version 1.4.0 includes the To-Do List feature. With it you can write lists of things you and your team need to do, and have a record of the things that you’ve already done. Here’s what it looks like in action:

You can create those by putting each of your to-do items on a separate line and starting it with either a small letter x (for ticked) or a small letter o (for unticked) like this:

To change the state of an item, users can simply tick or untick the boxes, and upon page refresh the system will add a strike-thru with a user mention behind the list item (or remove it respectively).

Note this does not work for all user roles though – here’s a list I’ve compiled (thanks to a question from Tevya – otherwise I would have neve found out about this cool feature):
- Subscribers and Contributors – can write to-do lists, but can neither tick their own nor other people’s boxes.
- Authors – can write to-do lists, can tick their own, but not other people’s boxes.
- Editors and Admins – can write to-do lists and can tick other people’s boxes.
Without the page refresh the tick is there and the system will save it but the mention and strike-thru won’t be visible. I find this feature incredibly useful.
Custom Menu Support
Another great new 1.4.0 feature is the support for custom menus, including drop-down child item support. It’ll be displayed between your header and your content:

You can create your own menu under Appearance – Menus in the WordPress backend.
Under the Hood: introducing Custom Post Formats
Prior to this version of P2, the posts you created from the front page were automatically filed into one of four categories: status, post, quote and link. I’ve explained how to change those to your own requirements in this article.
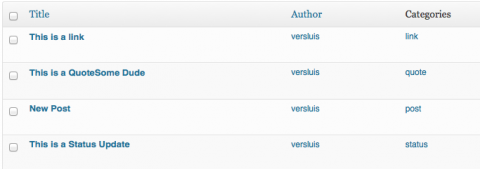
Here’s a familiar site for P2 posts in versions 1.3.3 and prior:

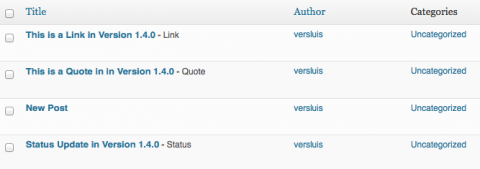
Version 1.4.0 utilises WordPress Custom Post Formats instead. This means that no matter what you select at the top, everything is posted in your default category (defined under Settings – Writing). Now each post is saved as a custom post format – apart from Blog Posts which are just standard posts:

This means of course that if you’ve amended the theme with your own labels and categories, this tweak will no longer work. As soon as we figure out how to override this in Version 1.4.0 I’ll let you know.
Link Styling
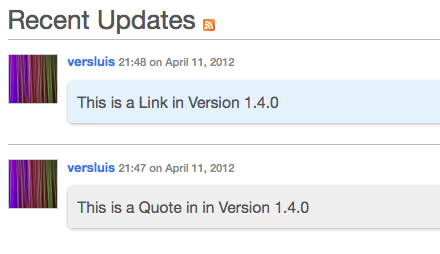
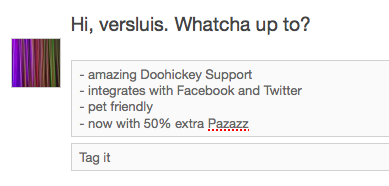
Remember the link option that never really did anything? The one that used to confuse everybody? Looks like the team have given it some styling – now it looks just like a Quote with a blue highlight:

New Santa Background Texture

Christmas may be a while off yet, but time melts away like he snow in the sun. When the time is right and you want to add a bit of Xmas Pazazz to your P2 site, head over to Appearance – Settings and select Santa from the list of included backgrounds.
Writing Lists with Bullet Points
On the note of To Do lists, the “standard lists” feature has been around for a while, so I thought for completion I’ll mention it here.
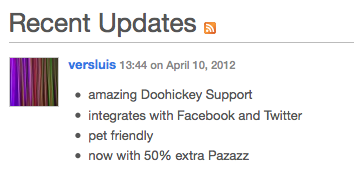
You can create what’s known as “unordered lists” in HTML. Those are the ones starting with bullet points like in this example:

You can write those in a similar way as the to-do lists, just by placing a minus sign in front of each line:

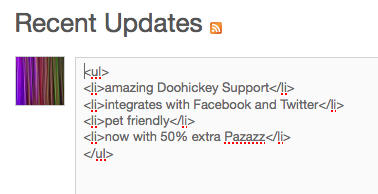
Even though writing those is simple, editing those is a little bit more complex. The way P2 creates the list is by replacing each “-” and wrapping the entire line in HTML code needed to display those bullet points. If you hit the EDIT button here’s what your list looks like:

A brief explanation: an unordered list starts with <ul> and ends with </ul>. In between, each item starts with <li> and ends with </li>. So if you want to add an item retrospectively to your list, wrap your line in those <li></li> tags and put them above the closing </ul> tag.
Alternatively, you can always visit your WordPress back end and edit the post in the visual editor.

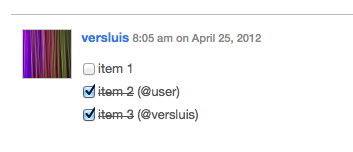
That’s a great point – I hadn’t tested this until just now. I was under the impression that those tick boxes were just visual representations but they’re not: they’re fully working and hence even more useful! So to answer your question: yes they can be ticked by other users on the site, depending on their user role. Here’s a list I’ve just experimented with:
When user1 ticks user2’s box he needs to refresh the page to see the strike-thru as well as a mention of his name behind it as an indication who did it. The box can also be unticked and upon refresh will remove the strike-thru and the mention. Without the page refresh the tick is there but not the mention. I’ll update the article with this new find 😉
I don’t know if it’s possible because of the way WP set’s permissions, but we should petition the P2 people to make it possible so subscribers and contributors can check both their own, and other people’s. Or make some kind of setting for it like the “anyone can post” option. In my opinion it would make P2 much more powerful, if people can collaborate on lists like that.
I hear you, that would be very cool – a bit like the P2 Resolved Posts plugin which does not check if it’s your post or not. In fact, that plugin doesn’t even mind if you’re not a registered user at all.
I’ve had a look at the P2 code and the file responsible for lists is inc/list-creator.php. In it P2 checks if the current can edit the post (line 72) and hence change the tickbox state:
function current_user_can( $post_id = 0 ) {return current_user_can( 'edit_post', $this->get_object_id( $post_id ) );
}
You can amend the last line to always return true, therefore every user will be able to tick and untick those boxes:
function current_user_can( $post_id = 0 ) {return true;
}
Hmmm… Good to know. I hadn’t heard of the P2 Resolved posts plugin. So would it be possible to make a plugin that does a similar thing with the checklists? Like the modification you describe, but rather than modify the theme files, just put it in a plugin?
I’d prefer they had to be users, and logged in, for them to be able to check the check-boxes, but I’d just like all levels to do it. And/or define a lowest level that’s able to check them on other people’s posts.
Yes the trouble with theme modifications is always that when the new version comes along all your customizations are history. Not ideal, but on the other hand, it is only a one-line tweak and does exactly what you’re asking for.
The Resolved Posts plugin introduces a new element into the theme (a red/green stripe on the left hand side of the post) and as such has full control over who can change it. The to-do lists on the other hand are part of P2 and hence they rely on P2 functionality – I’m afraid it’s beyond my abilities to re-create the same feature as a plugin. You’d basically have to rebuild how P2 creates those elements and then use a different shortcut to display the lists. The list-creator.php file is well documented and can serve as a good starting point. If you do make progress on that front though, do let me know.