 Sometimes you need to test your projects against multiple versions of PHP.
Sometimes you need to test your projects against multiple versions of PHP.
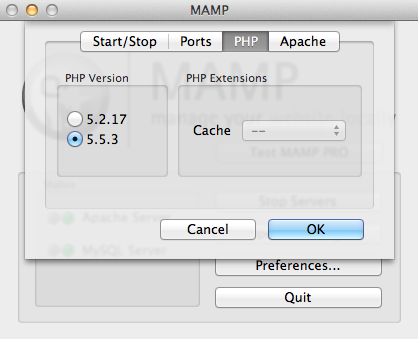
If you’re using MAMP that’s fairly easy to do: head over to the MAMP Start Screen, select Preferences and see two versions to choose from.
Here I’m using MAMP 2.2 (even though 3.x has been released already) and I have PHP 5.2.17 and PHP 5.5.3.
When I switch to the other version MAMP restarts and I can refresh my browser to see my project running on the other PHP version.


That’s all good if I actually needed either version – but sadly 5.2.x is too old for me, and 5.5.x doesn’t quite work and is a bit too cutting edge. I need it to reflect my production environment.
So what is a boy to do?
