
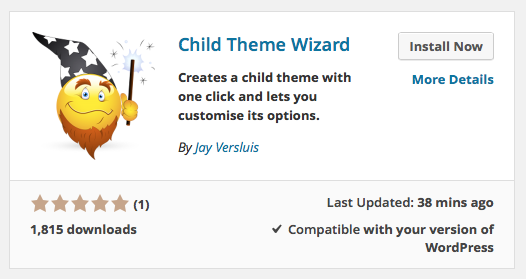
WordPress 4.0 introduced a new way to browse Plugins in the admin interface: beautiful icons show up that make Plugins looks like Mini-Apps. When a user clicks on one they get a description right there and then without the need to browse to the WordPress site in a different tab. This gives easy and instant access to important info without disrupting the user experience. Simply put: it’s beautiful!
It’s very simple to add your own icons and banners to this experience and stand out from the crowd. Let me show you how.
Plugin Icons
Create a square icon, much like you would for iOS and Android Apps. Avoid text and keep it simple. Icons can be either jpg or png (transparency is recognised in the latter format). You can upload two sizes with the following file names:
- icon-128×128.jpg (or icon-128×128.png) for standard displays
- icon-256×256.jpg (or icon-256×256.png) for retina/hi-res displays
The second file is optional and will show up if a suer browses on an iPad or Retina Laptop. Both files need to reside in the plugin’s assets folder. This is something that is not download when a plugin is installed and only lives on the WordPress repo.
Assets is the same folder that houses your screenshots you may have added which show up in the plugin descriptions. If yours live in the main plugin folder, perhaps now is a good time to move them into assets and keep downloads smaller.
If you don’t already have an assets folder, create one in your root directory of your svn repo (as provided by the WordPress Plugin Master), on the same level as trunks, tags and branches:
your-plugin-folder (root)
trunk
plugin-files-live-here
tags
1.0
1.1
branches
assets
icon-128x128.png
icon-256x256.png
Commit your files using your favourite SVN Tool and now they’ll show up in the WordPress admin interface as seen in the screenshot above. It’s that simple.
Plugin Banners
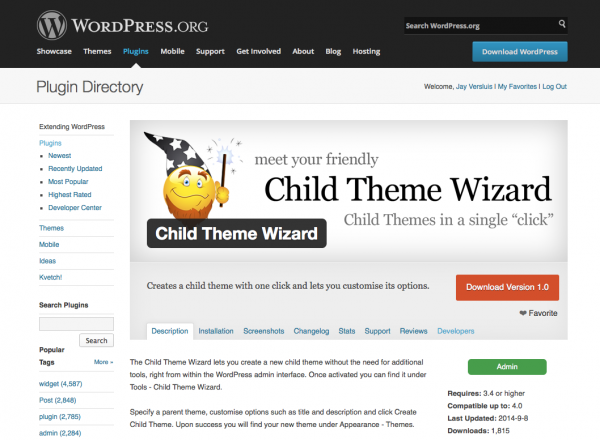
Banners were introduced to plugin authors sometime in July 2012. Back then they were only displayed on the WordPress.org site as part of your plugin URL, like this: http://wordpress.org/plugins/child-theme-wizard
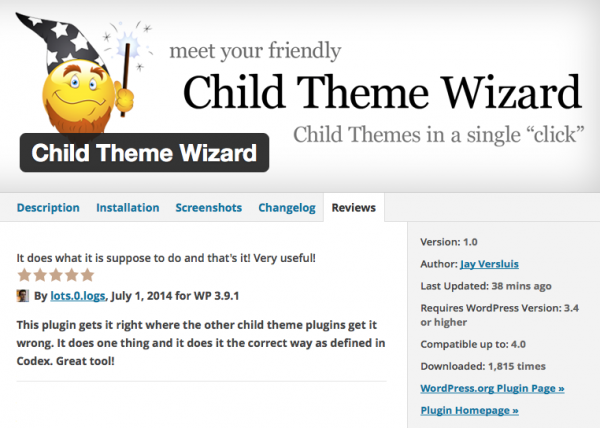
The new feature in WordPress 4.0 is that those banners now show up when a user clicks your plugin to get more information.
And just like with icons, those banners live in the same assets directory and follow the same pattern for standard and retina displays. Banner sizes are 772×250 and 1544×500 respectively. Again both jpg and png formats are accepted:
your-plugin-folder (root)
trunk
plugin-files-live-here
tags
1.0
1.1
branches
assets
banner-772x250.png
banner-1544x500.png
Here’s what a banner looks like in the WordPress admin interface:



1 thought on “How to add Icons and Banners for your Plugins hosted on WordPress.org”