
I’ve not had the best of luck adding the Category Title with the GeneratePress shortcuts in the Page Hero (the ones using the {{curly}} braces). There’s no shortcut for the description either, so I thought I’d write my own and show you how I did it.
First I’ve created two regular WordPress shortcuts for the category title and description, then called them from the Elements section in GeneratePress. Here’s the code for the shortcuts:
// Archive Title in Page Hero
add_shortcode( 'archive_title', function() {
ob_start();
echo single_cat_title();
return ob_get_clean();
} );
// Archive Description in Page Hero
add_shortcode( 'archive_description', function() {
ob_start();
echo category_description();
return ob_get_clean();
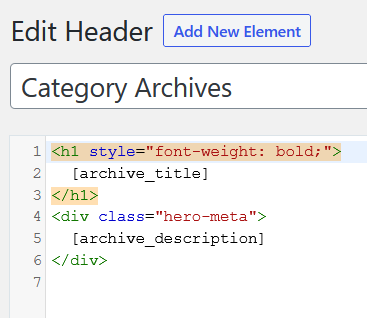
} );Now we can use those shortcuts in an element like this:

It also works for Tag Titles and Descriptions, I’ve explained how to do this here.
If you’re using this principle, you may need to suppress the regular Title/Description output that GeneratePress offers by default. I’ve described how to do that here.
Happy hacking!
