
To my delight I found out how to add an FTP destination to Visual Studio Code. It’s an extension called sftp by liximomo, available for free from the VS Marketplace. Here’s how to install, configure and use it on both Mac and Windows.
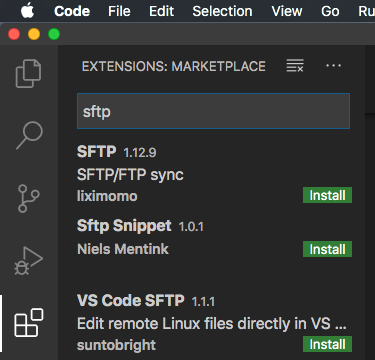
Obtain it by selecting the extensions symbol in the sidebar (the bottom one, consisting of four little squares) and enter sftp in the search box. Click the green install option to proceed.

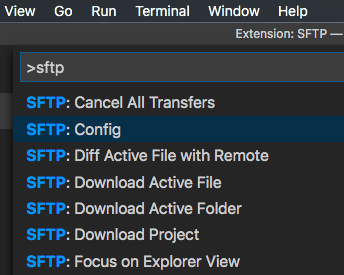
Select View – Command Palette to open another scary menu, then type sftp. This will bring up a list of sftp related options, one of which is config. Select it and pick the Workspace for which this configuration is intended. This will save a .json file in that location.

A .json file editor will open, greeting you with the following default options:
"name": "My Server", "host": "localhost", "protocol": "sftp", "port": 22, "username": "username", "remotePath": "/", "uploadOnSave": true
Now it’s a simple matter of giving your server a memorable name and enter its credentials. For regular FTP destinations, change the protocol to ftp and the port to 21. The default remote path will show you the root directory of your remote, feel free to amend this to a deeper path.

You’ll also notice a new sidebar icon. Click it to see the contents of your FTP destination, complete with folders revealing remote files. Double click one to download and edit it.
With the uplaodOnSave option set to true, saving your local file will also save it on the FTP server.
I haven’t figured out a way to create folders or files on the remote server, but perhaps those features are not implemented. What I do like about this extension is that it works in conjunction with version control features, so I can save a file and see it immediately on my local test bench, and the remote server, and make a commit when successful.
