
I’ve recently started using Microsoft’s Visual Studio Code on my Mac. It works great, and I really like its simple useful features. The installation and most of the configuration worked flawlessly on my Mac and I was up and running very quickly. I had assumed it would be the same on Windows, but of course that wasn’t the case. Nothing is ever easy in Windows, is it?
The error I got was with two PHP extensions: PHP Executable not found. Install PHP 7 and add it to your PATH or set the php.executablePath setting.

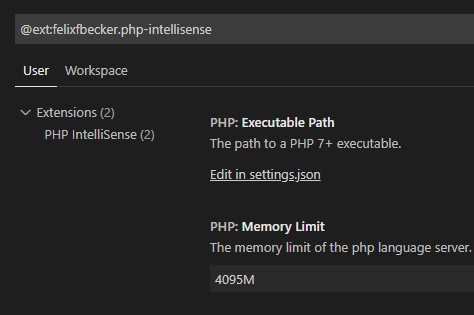
Hey sure, I get that. The extension needs the location of my local PHP installation. No problem, I can provide that… but how??? You click on Open Settings and expect to just navigate there – but that would be too easy. All we get is this:

Then you think, ah OK, it must be in that mysterious settings.json file, but all that does is to open a new coding window, with two curly braces. How the hell is anyone going to know what the syntax is? It surprises me that the rest of Visual Studio Code is so good, and something as simple as am option to browse to (or even find itself) what some component is looking for isn’t there? Oh Microsoft, you haven’t changed a bit in 30 years!
Well here’s what to put in that settings.json file:
{
"php.validate.executablePath":
"C:\\xampp\\php\\php.exe"
}
I know. Crazy. Not a syntax I would have dreamt up in 100 years. This can be written on the same line, and it looks like it’s a key value pair to me. The second parameter points to my local XAMPP installation, so feel free to point it to your own PHP location.
Bizzarely, instead of regular backslashes, make sure to use double-backslashes. Because… you know, reasons. Escaping things or whatnot, I have no idea. All I can tell you is that it works.
This tip comes courtesy of Mohamed Elrashid on StackExchange. Thank you, Mohamed!
Note to self: I believe had PHP been set as an environment variable to PHP been set in System Properties, there is a chance that Visual Studio Code would have found it upon first run. That’s what happened on my Mac, so I’m assuming it’s possible on Windows as well. It’s also what that mysterious error message at the beginning alludes to.

I guess I’m more of a purist. I use BBEdit on Mac for code editing and debug PHP with console messages to the apache log or terminal command line.
Once that’s working I deploy to Linux (CentOS and Debian) and debug via SSH and FileZilla.
I looked at Visual Studio but I didn’t see any advantages and some drawbacks. Seems like Microsoft always wants to get its tentacles into whatever you’re doing.
I don’t do WP development (I’m mostly developing responsive design LAMP apps), so my situation is probably uncommon.
I don’t like ad-hoc environments like composer because I like my dev environment to mirror production as closely as possible.
I’ve been fortunate that I only have to work on my own code. If I were in a more collaborative environment I would have to change.
Thanks for sharing! I’ve never tried BBEdit, I’ll give it a try.
Switching to a new coding environment isn’t an easy task, but sadly the dent of time has forced me to take a look at it. A bit of background on my decision: I used to do all my coding on a Mac, either on my laptop or my desktop mini. The hardware is getting on a bit, and software keeps “improving”, and there came a point at which my old coding environment (Dreamweaver CS6) was no longer working due to Adobe’s insistence on integrating it with the Creative Cloud app. Said app needs to be running in the background, and suck 90% CPU power out of my Mac. Unacceptable!
My Windows hardware is more capable, but I’ve never coded on Windows. It’s all… new and strange to me. Nevertheless an adventure, so a crux platform app that looks and works the same on both platforms was desirable. I’ve streamed a bit of web development today, so I might do more in the future (if ever I get comfortable with the setup).