
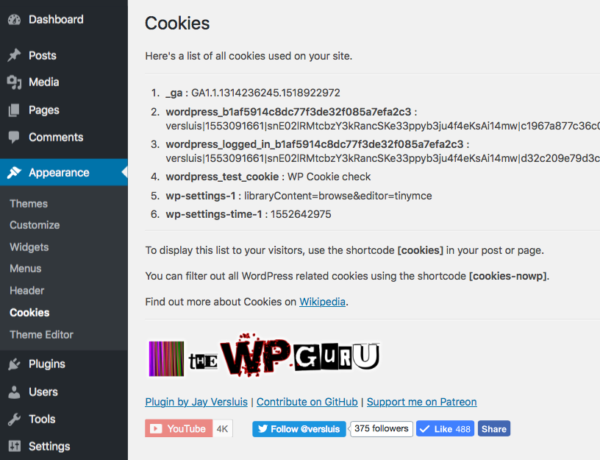
I’ve been working on a new plugin for WordPress called Cookies. It shows you a list of all cookies on your current site. Once activated, you can find this list under Appearance – Cookies.
In addition, you can also display this list to your visitors by adding the shortcode [cookies] to any post or page. Many of those cookies are used by WordPress to track things such as “are you logged in”, so I’ve added an option to filter WordPress related cookies out. This list is available with the [cookies-nowp] shortcode.
I’m still putting the finishing touches on the plugin, but I’m planning to submit it to the WordPress repository. For now, feel free to download it from my GitHub repository.
Let me tell you a bit about how this plugin came to be.
